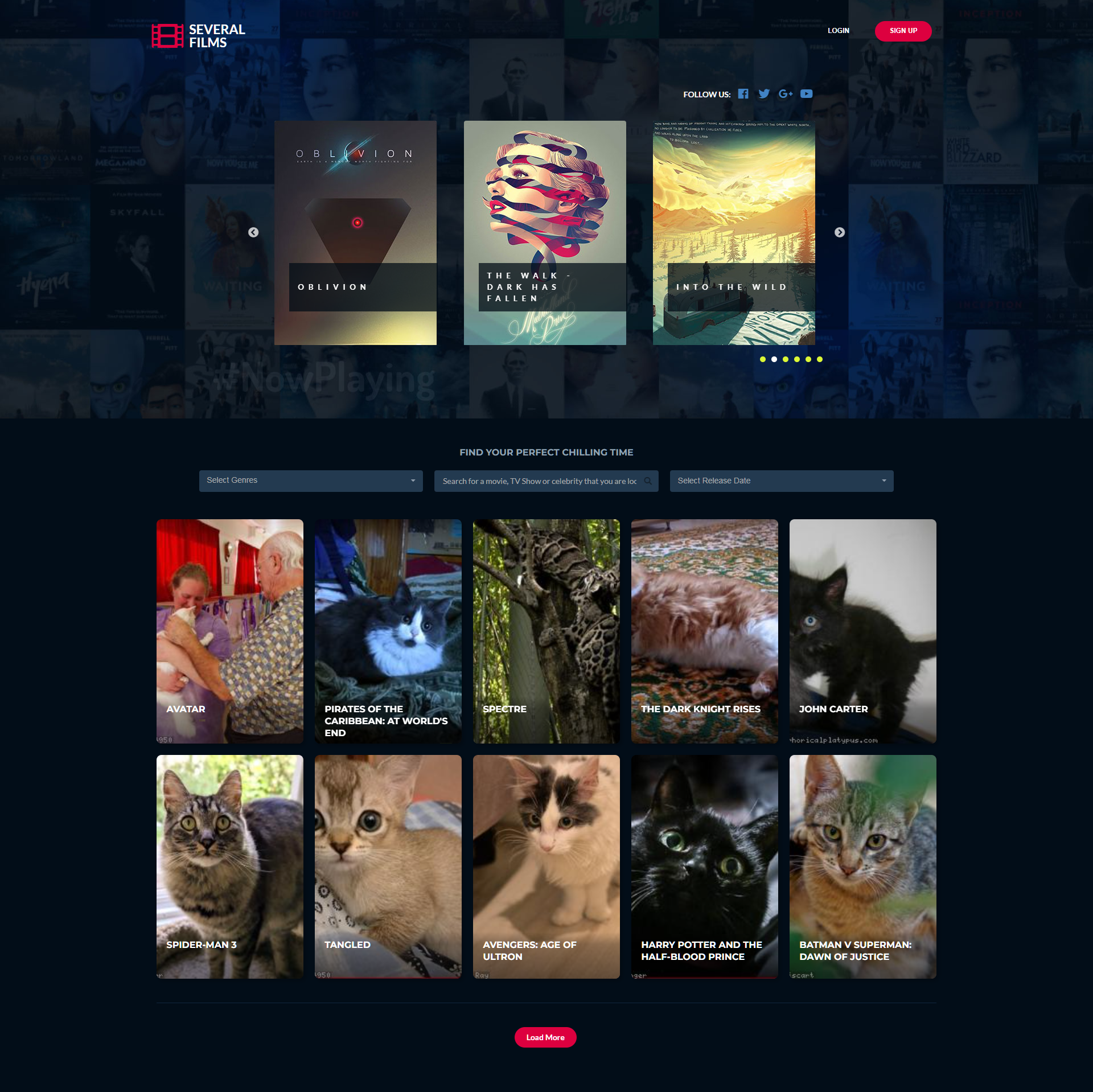
This application displays a series of movies based on the mock API data. The aim was to showcase my skills in how to make a call to API, and how I would use my frontend skills to improve the UI as this was fully built by me and I only had 5 hours. Hence why parts of the UI are not as perfect as I would like it to be.
The Brief (Movie list task)
Objective: Develop a responsive web application that retrieves data from a mock API, displays it in a card view with appropriate properties, and includes a category filter, date sorting, and instant search.
Requirements to consider:
- The repo contains an incomplete application and a sample dataset.
- This application displays a card for each of the first 200 movies in the included JSON data file
- The user can click on “like” or “dislike” for each card, although this is not functional right now
- The application currently makes use of https://react.semantic-ui.com/, but feel free to change this if you’d prefer
- Depending on your confidence, please choose and attempt a selection of the below tasks but you are not required to complete them all:
- Update the “like” button on the
MovieCardcomponent to change colour or style when clicked - Refactor the application to separate the
MoviesandMovieCardcomponents out into their own files - Refactor to move the data filtering and mapping to its own function, separate from the render
- Add a filter and corresponding UI element to the application, e.g. to enable users to filter the list based on release date or budget
- Add a UI component to set the number of results displayed, this is currently hardcoded to 200
- Convert one or more of the components to TypeScript
- Mock-up an example of how you think the application UI could be improved, for example adding more advanced search or filtering features
- Mock-up/wireframe an example of a proposed page that would be shown after the user clicks on a
MovieCard

Built with:
- HTML 5
- CSS (styled component)
- React
- TypeScript
- Semantic Ui
- API
- Bootstrap 4
- React icons
- Slick Slider
Github link to clone the project – https://github.com/aurysilva/react-developer-assessment.git