Yep, I build this with the hope of winning EuroMillions.
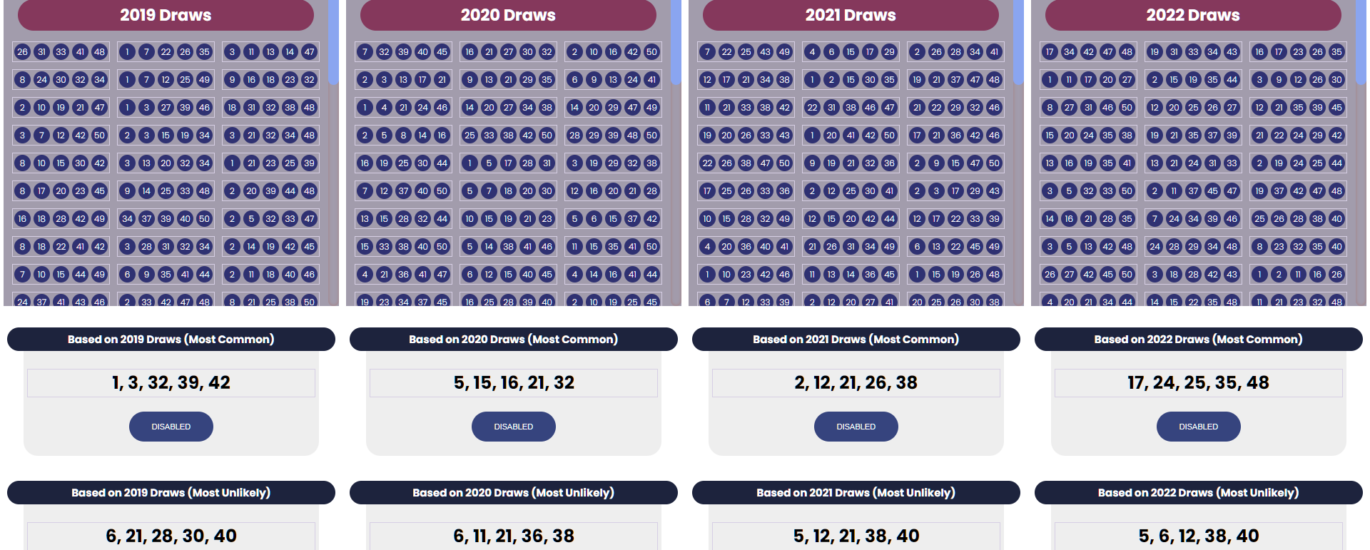
I built this web application back in 2023, by taking all the winning numbers for the last 4 years and then adding a function which pulls up the most common numbers for each year. Meaning the numbers that came out the most.
Next, I added another section where the user can generate an unlimited of rows of 6 numbers each that are most unlikely to be drawn. These are based on numbers are least show up or haven’t shown at all.

The is what the script looks like and I must say that I built this application in an evening just before playing EuroMillions.
// assuming you have an array called "twentyTwo_Numbers"
const twentyNineteen_NumbersArray = [
26, 31, 33, 41, 48, 1, 7, 22, 26, 35, 3, 11, 13, 14, 47, 8, 24, 30, 32, 34, 1, 7, 12, 25, 49, 9, 16, 18, 23, 32, 2, 10, 19, 21, 47, 1, 3, 27, 39, 46, 18, 31, 32, 38, 48, 3, 7, 12, 42, 50, 2, 3, 15, 19, 34, 3, 21, 32, 34, 48, 8, 10, 15, 30, 42, 3, 13, 20, 32, 34, 1, 21, 23, 25, 39, 8, 17, 20, 23, 45, 9, 14, 25, 33, 48, 2, 20, 39, 44, 48, 16, 18, 28, 42, 49, 34, 37, 39, 40, 50, 2, 5, 32, 33, 47, 8, 18, 22, 41, 42, 3, 28, 31, 32, 34, 2, 14, 19, 42, 45, 7, 10, 15, 44, 49, 6, 9, 35, 41, 44, 2, 11, 18, 40, 46, 24, 37, 41, 43, 46, 2, 33, 42, 47, 48, 8, 21, 25, 38, 50, 22, 37, 43, 44, 45, 1, 12, 27, 42, 47, 3, 22, 25, 30, 49, 10, 13, 22, 40, 48, 7, 11, 38, 39, 44, 25, 27, 45, 46, 49, 8, 26, 35, 43, 47, 4, 17, 35, 42, 45, 20, 22, 23, 24, 37, 9, 10, 27, 37, 42, 13, 29, 31, 33, 40, 2, 14, 35, 41, 42, 12, 13, 29, 36, 38, 13, 22, 33, 44, 50, 15, 20, 23, 27, 40, 2, 5, 27, 37, 42, 1, 14, 19, 23, 38, 13, 14, 17, 26, 28, 3, 5, 13, 18, 39, 2, 31, 39, 45, 47, 7, 29, 32, 36, 41, 2, 9, 20, 34, 42, 11, 19, 29, 44, 45, 1, 3, 16, 33, 49, 6, 26, 27, 34, 46, 5, 8, 9, 25, 39, 12, 24, 37, 40, 44, 1, 13, 30, 31, 39, 25, 27, 39, 42, 46, 1, 4, 16, 20, 34, 9, 31, 32, 39, 41, 1, 23, 24, 26, 35, 7, 19, 20, 28, 29, 5, 16, 23, 30, 49, 32, 33, 34, 39, 47, 16, 28, 42, 43, 45, 10, 14, 17, 25, 50, 1, 4, 27, 45, 48, 7, 20, 26, 32, 47, 2, 9, 20, 27, 43, 5, 12, 20, 26, 48, 14, 33, 35, 47, 50, 18, 23, 27, 42, 44, 7, 8, 32, 41, 49, 1, 8, 15, 44, 49, 1, 28, 35, 36, 46, 18, 21, 29, 38, 41, 1, 7, 10, 29, 45, 2, 9, 16, 26, 36, 13, 23, 26, 32, 47, 12, 19, 23, 43, 47, 4, 17, 26, 30, 43, 1, 6, 9, 34, 47, 3, 15, 24, 42, 46, 5, 7, 13, 19, 31, 17, 18, 19, 24, 40, 6, 10, 16, 39, 46, 6, 9, 19, 26, 31, 3, 15, 29, 35, 47, 3, 27, 29, 33, 50, 1, 8, 18, 19, 39, 15, 27, 34, 38, 49, 6, 34, 36, 41, 50, 11, 12, 13, 39, 46, 14, 25, 31, 37, 43, 3, 21, 26, 41, 46, 14, 24, 26, 32, 39, 1, 6, 13, 15, 16, 9, 23, 29, 41, 49, 5, 6, 16, 30, 46, 22, 25, 29, 33, 35, 1, 19, 31, 39, 48, 3, 19, 22, 31, 32, 7, 11, 19, 27, 37, 1, 8, 11, 25, 28
];
// assuming you have an array called "twentyTwenty_NumbersArray"
const twentyTwenty_NumbersArray = [
7, 32, 39, 40, 45, 16, 21, 27, 30, 32, 2, 10, 16, 42, 50, 2, 3, 13, 17, 21, 9, 13, 21, 29, 35, 6, 9, 13, 24, 41, 1, 4, 21, 24, 46, 14, 20, 27, 34, 38, 14, 20, 29, 47, 49, 2, 5, 8, 14, 16, 25, 33, 38, 42, 50, 28, 29, 39, 48, 50, 16, 19, 25, 30, 44, 1, 5, 17, 28, 31, 3, 19, 29, 32, 38, 7, 12, 37, 40, 50, 5, 7, 18, 20, 30, 12, 16, 20, 21, 28, 13, 15, 28, 32, 44, 10, 15, 19, 21, 23, 5, 6, 15, 37, 42, 15, 33, 38, 40, 50, 5, 14, 38, 41, 46, 11, 15, 35, 41, 50, 4, 21, 36, 41, 47, 6, 12, 15, 40, 45, 4, 14, 16, 41, 44, 19, 23, 34, 37, 45, 16, 25, 28, 39, 40, 2, 10, 19, 25, 45, 16, 20, 25, 30, 38, 34, 38, 42, 43, 45, 2, 9, 31, 35, 41, 6, 22, 29, 40, 43, 4, 8, 10, 33, 46, 7, 12, 16, 17, 31, 7, 18, 30, 37, 39, 10, 15, 35, 44, 50, 6, 12, 17, 34, 42, 9, 10, 19, 42, 49, 8, 13, 14, 42, 50, 5, 20, 21, 36, 41, 1, 2, 5, 15, 42, 21, 24, 30, 46, 49, 9, 13, 15, 17, 34, 8, 9, 27, 28, 50, 14, 15, 24, 29, 42, 7, 15, 27, 41, 43, 11, 22, 30, 37, 47, 15, 17, 23, 30, 38, 12, 16, 23, 33, 41, 4, 16, 27, 37, 39, 1, 6, 11, 28, 42, 1, 10, 12, 21, 26, 2, 12, 19, 46, 49, 5, 14, 19, 24, 43, 4, 9, 11, 17, 39, 2, 24, 39, 45, 46, 5, 15, 27, 36, 46, 5, 11, 17, 24, 37, 10, 12, 22, 26, 49, 4, 8, 11, 19, 46, 4, 9, 14, 21, 27, 3, 18, 22, 27, 32, 5, 25, 32, 37, 43, 11, 23, 32, 34, 39, 9, 16, 29, 37, 39, 8, 25, 32, 33, 38, 2, 10, 22, 27, 41, 19, 20, 38, 45, 47, 15, 23, 26, 28, 32, 1, 5, 19, 21, 28, 10, 11, 14, 23, 28, 16, 28, 32, 37, 45, 6, 29, 34, 35, 40, 3, 10, 17, 33, 39, 4, 5, 14, 33, 48, 16, 19, 34, 46, 50, 12, 17, 24, 30, 36, 11, 14, 27, 41, 46, 7, 12, 26, 30, 33, 3, 9, 20, 34, 40, 5, 7, 8, 16, 20, 3, 11, 21, 27, 36, 11, 23, 30, 37, 43, 15, 38, 43, 45, 46, 4, 14, 27, 44, 45, 8, 11, 20, 22, 23, 1, 4, 18, 27, 42, 7, 23, 30, 32, 45, 11, 32, 34, 38, 47, 5, 20, 35, 41, 49, 24, 26, 32, 43, 46, 9, 15, 17, 25, 40, 21, 23, 33, 35, 47, 13, 18, 20, 23, 30, 1, 19, 27, 31, 38, 3, 4, 6, 9, 24, 10, 11, 24, 36, 46, 8, 19, 20, 29, 44, 21, 25, 29, 39, 44, 6, 17, 32, 44, 46, 5, 8, 12, 37, 43, 5, 15, 20, 36, 47
];
// assuming you have an array called "twentyOne_NumbersArray"
const twentyOne_NumbersArray = [
7, 22, 25, 43, 49, 4, 6, 15, 17, 29, 2, 26, 28, 34, 41, 12, 17, 21, 34, 38, 1, 2, 15, 30, 35, 19, 21, 37, 47, 48, 11, 21, 33, 38, 42, 22, 31, 38, 46, 47, 21, 22, 29, 32, 46, 19, 20, 26, 33, 43, 1, 20, 41, 42, 50, 17, 21, 36, 42, 46, 22, 26, 38, 47, 50, 9, 19, 21, 32, 36, 2, 9, 15, 47, 50, 17, 25, 26, 33, 36, 2, 12, 25, 30, 41, 2, 3, 17, 29, 43, 10, 15, 28, 32, 49, 12, 15, 20, 42, 44, 12, 17, 22, 33, 39, 4, 20, 36, 40, 41, 21, 26, 31, 34, 49, 6, 13, 22, 45, 49, 1, 10, 23, 42, 46, 11, 13, 14, 36, 45, 1, 15, 19, 26, 48, 6, 7, 12, 33, 39, 2, 12, 20, 27, 41, 20, 25, 26, 30, 38, 5, 7, 8, 10, 34, 12, 18, 35, 38, 45, 1, 6, 7, 18, 28, 7, 19, 35, 42, 43, 5, 7, 13, 29, 35, 5, 13, 17, 32, 43, 2, 3, 31, 46, 50, 19, 21, 36, 44, 50, 3, 9, 19, 20, 23, 12, 31, 41, 42, 47, 6, 12, 44, 47, 49, 9, 37, 47, 48, 49, 7, 14, 21, 26, 32, 17, 21, 23, 45, 46, 10, 23, 33, 35, 37, 5, 9, 19, 21, 25, 23, 24, 26, 34, 50, 3, 12, 19, 41, 48, 5, 16, 42, 47, 49, 5, 6, 8, 11, 22, 6, 19, 36, 37, 49, 2, 5, 21, 27, 42, 9, 14, 29, 38, 49, 6, 12, 20, 24, 48, 1, 29, 30, 33, 36, 6, 24, 26, 27, 41, 11, 20, 27, 30, 41, 11, 21, 26, 30, 31, 9, 17, 21, 33, 39, 2, 11, 26, 36, 47, 7, 20, 36, 40, 46, 3, 10, 26, 35, 44, 11, 13, 16, 34, 40, 1, 21, 26, 30, 38, 2, 9, 13, 15, 35, 5, 13, 38, 39, 40, 6, 16, 18, 29, 38, 14, 25, 34, 43, 46, 14, 22, 33, 38, 47, 3, 10, 13, 28, 46, 1, 16, 24, 28, 46, 13, 14, 24, 35, 49, 3, 14, 15, 19, 29, 5, 17, 28, 41, 46, 6, 11, 29, 40, 48, 16, 20, 31, 47, 50, 2, 8, 32, 35, 44, 2, 21, 37, 38, 50, 4, 21, 34, 40, 47, 24, 27, 28, 29, 42, 10, 12, 37, 49, 50, 2, 26, 29, 36, 49, 3, 9, 35, 43, 44, 23, 25, 32, 35, 47, 4, 6, 9, 11, 44, 1, 16, 21, 32, 33, 4, 5, 39, 46, 48, 2, 19, 24, 26, 49, 6, 12, 22, 29, 33, 9, 18, 30, 39, 45, 4, 12, 25, 46, 48, 5, 9, 25, 29, 30, 7, 23, 30, 32, 36, 5, 10, 24, 31, 37, 12, 19, 37, 44, 45, 18, 20, 35, 38, 48, 1, 5, 27, 36, 42, 5, 7, 25, 37, 40, 8, 16, 42, 44, 47, 25, 27, 31, 35, 43, 4, 10, 27, 38, 40, 2, 10, 18, 34, 35, 18, 23, 37, 41, 42, 12, 34, 37, 38, 42, 16, 28, 32, 44, 48
];
// assuming you have an array called "twentyTwo_NumbersArray"
const twentyTwo_NumbersArray = [
17, 34, 42, 47, 48, 19, 31, 33, 34, 43, 16, 17, 23, 26, 35, 1, 11, 17, 20, 27, 2, 15, 19, 35, 44, 3, 9, 12, 26, 30, 8, 27, 31, 46, 50, 12, 20, 25, 26, 27, 12, 21, 35, 39, 45, 15, 20, 24, 35, 38, 19, 21, 35, 37, 39, 21, 22, 24, 29, 42, 13, 16, 19, 35, 41, 13, 21, 24, 31, 33, 2, 19, 24, 25, 44, 3, 5, 32, 33, 50, 2, 11, 37, 45, 47, 19, 37, 42, 47, 48, 14, 16, 21, 28, 35, 7, 24, 34, 39, 46, 25, 26, 28, 38, 40, 3, 5, 13, 42, 48, 24, 28, 29, 34, 48, 8, 23, 32, 35, 40, 26, 27, 42, 45, 50, 3, 18, 28, 42, 43, 1, 2, 11, 16, 26, 4, 20, 21, 34, 44, 14, 15, 22, 35, 48, 11, 21, 23, 32, 48, 10, 27, 36, 45, 49, 9, 12, 15, 40, 47, 17, 23, 24, 26, 27, 7, 10, 22, 29, 44, 7, 12, 13, 20, 45, 4, 6, 10, 15, 19, 22, 23, 25, 38, 44, 19, 26, 31, 39, 48, 2, 9, 13, 19, 38, 10, 14, 25, 32, 39, 14, 17, 34, 35, 42, 18, 19, 21, 27, 47, 3, 29, 33, 35, 44, 7, 18, 28, 40, 48, 3, 23, 38, 43, 48, 3, 5, 17, 25, 27, 16, 18, 29, 32, 50, 6, 23, 27, 40, 41, 9, 17, 29, 38, 39, 14, 18, 24, 25, 50, 28, 31, 35, 43, 46, 7, 10, 25, 45, 48, 6, 18, 24, 34, 46, 10, 35, 42, 47, 48, 10, 17, 28, 44, 50, 6, 23, 36, 39, 47, 19, 21, 22, 31, 38, 2, 7, 27, 34, 40, 17, 26, 36, 37, 40, 6, 16, 17, 25, 31, 12, 28, 29, 34, 48, 3, 10, 13, 42, 49, 15, 23, 28, 34, 48, 10, 13, 27, 36, 37, 8, 22, 23, 32, 50, 5, 28, 30, 48, 49, 3, 11, 17, 45, 48, 3, 25, 27, 28, 29, 3, 8, 18, 24, 40, 8, 20, 26, 47, 48, 10, 11, 20, 36, 37, 4, 25, 28, 34, 45, 6, 11, 21, 35, 36, 2, 12, 17, 28, 46, 6, 24, 30, 32, 48, 21, 30, 31, 35, 47, 1, 15, 16, 38, 45, 1, 11, 13, 24, 49, 2, 7, 21, 31, 45, 8, 11, 33, 42, 43, 6, 10, 24, 27, 29, 7, 17, 21, 29, 40, 1, 9, 14, 17, 43, 1, 2, 12, 19, 26, 12, 19, 22, 23, 48, 12, 18, 21, 25, 31, 6, 20, 40, 42, 43, 8, 24, 26, 39, 42, 10, 13, 24, 30, 42, 5, 9, 14, 26, 32, 25, 38, 41, 43, 50, 9, 20, 31, 33, 44, 13, 18, 38, 42, 45, 6, 20, 34, 37, 43, 3, 25, 38, 43, 49, 1, 19, 36, 38, 49, 10, 25, 29, 34, 45, 6, 16, 18, 39, 47, 5, 14, 35, 36, 39, 3, 12, 19, 24, 30, 6, 17, 25, 31, 46, 4, 23, 32, 33, 44, 2, 14, 37, 44, 50, 18, 28, 35, 36, 41
];
// ===============================================START 2019========================================================== //
// get a reference to the div element with ID "twentyNineteen_Numbers"
const twentyNineteen_Numbers_DIV = document.getElementById("twentyNineteen_Numbers");
// loop over the numbers in the array and append each one to the div element
let count_twentyNineteen = 0; // initialize a count_twentyNineteen variable
let spanElement_twentyNineteen_Numbers = document.createElement("span"); // initialize a span element
twentyNineteen_NumbersArray.forEach(number => {
const newDiv = document.createElement("div"); // create a new div element
newDiv.textContent = number; // set the text content of the div to the current number
spanElement_twentyNineteen_Numbers.appendChild(newDiv); // append the div to the current span
count_twentyNineteen++; // increment the count_twentyNineteen
if (count_twentyNineteen === 5) { // if we've reached 5 numbers
twentyNineteen_Numbers_DIV.appendChild(spanElement_twentyNineteen_Numbers); // append the span to the parent div
spanElement_twentyNineteen_Numbers = document.createElement("span"); // create a new span element
count_twentyNineteen = 0; // reset the count_twentyNineteen
}
});
// if there are any remaining numbers, append them to the final span
if (count_twentyNineteen > 0) {
twentyNineteen_Numbers_DIV.appendChild(spanElement_twentyNineteen_Numbers);
}
// GENERATE 2019, 5 MOST COMMON NUMBERS
// get a reference to the button element with ID "TwentyNineteenMostCommon"
const button_TwentyNineteenMostCommon = document.getElementById("TwentyNineteenMostCommon");
// get a reference to the div element with ID "twentyNineteen_GeneratedCommonBet"
const twentyNineteen_GeneratedCommonBet = document.getElementById("twentyNineteen_GeneratedCommonBet");
// add a click event listener to the button
button_TwentyNineteenMostCommon.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyNineteen_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
button_TwentyNineteenMostCommon.disabled = true;
button_TwentyNineteenMostCommon.textContent = 'disabled';
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyNineteen_NumbersArray)];
// sort the unique numbers by their frequency in descending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[b] - frequency[a]);
// get the 5 most common numbers
const mostCommonNumbers = sortedNumbers.slice(0, 5);
mostCommonNumbers.sort((a, b) => a - b);
// create a new div element to hold the most common numbers
const resultDiv = document.createElement("span");
resultDiv.textContent = `${mostCommonNumbers.join(", ")}`;
// append the result div to the parent div
twentyNineteen_GeneratedCommonBet.appendChild(resultDiv);
});
// GENERATING 5 UNIQUE/LEAST COMMON NUMBERS
// get a reference to the button element with ID "BTN_twentyNineteen_GeneratedUnlikelyBet"
const buttonElement_twentyNineteen_GeneratedUnlikelyBet = document.getElementById("BTN_twentyNineteen_GeneratedUnlikelyBet");
// get a reference to the div element with ID "twentyTwo_GeneratedUnlikelyBet"
const divElement_twentyNineteen_GeneratedUnlikelyBet = document.getElementById("twentyNineteen_GeneratedUnlikelyBet");
// add a click event listener to the button
buttonElement_twentyNineteen_GeneratedUnlikelyBet.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyNineteen_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyNineteen_NumbersArray)];
// sort the unique numbers by their frequency in ascending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[a] - frequency[b]);
// get the 5 least common numbers
const leastCommonNumbers = sortedNumbers.slice(0, 15);
// create a new div element to hold the least common numbers
const resultDiv = document.createElement("span");
// generate a random combination of the 5 least common numbers
const randomCombination = [];
while (randomCombination.length < 5) {
const randomIndex = Math.floor(Math.random() * leastCommonNumbers.length);
const randomNumber = leastCommonNumbers[randomIndex];
if (!randomCombination.includes(randomNumber)) {
randomCombination.push(randomNumber);
}
randomCombination.sort((a, b) => a - b);
}
// set the text content of the result div to the random combination of numbers
resultDiv.textContent = `${randomCombination.join(", ")}`;
// append the result div to the parent div
divElement_twentyNineteen_GeneratedUnlikelyBet.appendChild(resultDiv);
});
// ===============================================END 2019========================================================== //
// ===============================================START 2020========================================================== //
// get a reference to the div element with ID "twentyTwenty_Numbers"
const twentyTwenty_Numbers_DIV = document.getElementById("twentyTwenty_Numbers");
// loop over the numbers in the array and append each one to the div element
let count_twentyTwenty = 0; // initialize a count_twentyTwenty variable
let spanElement_twentyTwenty_Numbers = document.createElement("span"); // initialize a span element
twentyTwenty_NumbersArray.forEach(number => {
const newDiv = document.createElement("div"); // create a new div element
newDiv.textContent = number; // set the text content of the div to the current number
spanElement_twentyTwenty_Numbers.appendChild(newDiv); // append the div to the current span
count_twentyTwenty++; // increment the count_twentyTwenty
if (count_twentyTwenty === 5) { // if we've reached 5 numbers
twentyTwenty_Numbers_DIV.appendChild(spanElement_twentyTwenty_Numbers); // append the span to the parent div
spanElement_twentyTwenty_Numbers = document.createElement("span"); // create a new span element
count_twentyTwenty = 0; // reset the count_twentyTwenty
}
});
// if there are any remaining numbers, append them to the final span
if (count_twentyTwenty > 0) {
twentyTwenty_Numbers_DIV.appendChild(spanElement_twentyTwenty_Numbers);
}
// GENERATE 2020, 5 MOST COMMON NUMBERS
// get a reference to the button element with ID "TwentyTwentyMostCommon"
const button_TwentyTwentyMostCommon = document.getElementById("TwentyTwentyMostCommon");
// get a reference to the div element with ID "twentyTwenty_GeneratedCommonBet"
const twentyTwenty_GeneratedCommonBet = document.getElementById("twentyTwenty_GeneratedCommonBet");
// add a click event listener to the button
button_TwentyTwentyMostCommon.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyTwenty_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
button_TwentyTwentyMostCommon.disabled = true;
button_TwentyTwentyMostCommon.textContent = 'disabled';
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyTwenty_NumbersArray)];
// sort the unique numbers by their frequency in descending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[b] - frequency[a]);
// get the 5 most common numbers
const mostCommonNumbers = sortedNumbers.slice(0, 5);
mostCommonNumbers.sort((a, b) => a - b);
// create a new div element to hold the most common numbers
const resultDiv = document.createElement("span");
resultDiv.textContent = `${mostCommonNumbers.join(", ")}`;
// append the result div to the parent div
twentyTwenty_GeneratedCommonBet.appendChild(resultDiv);
});
// GENERATING 5 UNIQUE/LEAST COMMON NUMBERS
// get a reference to the button element with ID "BTN_twentyTwenty_GeneratedUnlikelyBet"
const buttonElement_twentyTwenty_GeneratedUnlikelyBet = document.getElementById("BTN_twentyTwenty_GeneratedUnlikelyBet");
// get a reference to the div element with ID "twentyTwo_GeneratedUnlikelyBet"
const divElement_twentyTwenty_GeneratedUnlikelyBet = document.getElementById("twentyTwenty_GeneratedUnlikelyBet");
// add a click event listener to the button
buttonElement_twentyTwenty_GeneratedUnlikelyBet.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyNineteen_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyNineteen_NumbersArray)];
// sort the unique numbers by their frequency in ascending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[a] - frequency[b]);
// get the 5 least common numbers
const leastCommonNumbers = sortedNumbers.slice(0, 15);
// create a new div element to hold the least common numbers
const resultDiv = document.createElement("span");
// generate a random combination of the 5 least common numbers
const randomCombination = [];
while (randomCombination.length < 5) {
const randomIndex = Math.floor(Math.random() * leastCommonNumbers.length);
const randomNumber = leastCommonNumbers[randomIndex];
if (!randomCombination.includes(randomNumber)) {
randomCombination.push(randomNumber);
}
randomCombination.sort((a, b) => a - b);
}
// set the text content of the result div to the random combination of numbers
resultDiv.textContent = `${randomCombination.join(", ")}`;
// append the result div to the parent div
divElement_twentyTwenty_GeneratedUnlikelyBet.appendChild(resultDiv);
});
// ===============================================END 2020========================================================== //
// ===============================================START 2021========================================================== //
// get a reference to the div element with ID "twentyOne_Numbers"
const twentyOne_Numbers_DIV = document.getElementById("twentyOne_Numbers");
// loop over the numbers in the array and append each one to the div element
let count_twentyOne = 0; // initialize a count_twentyOne variable
let spanElement_twentyOne_Numbers = document.createElement("span"); // initialize a span element
twentyOne_NumbersArray.forEach(number => {
const newDiv = document.createElement("div"); // create a new div element
newDiv.textContent = number; // set the text content of the div to the current number
spanElement_twentyOne_Numbers.appendChild(newDiv); // append the div to the current span
count_twentyOne++; // increment the count_twentyOne
if (count_twentyOne === 5) { // if we've reached 5 numbers
twentyOne_Numbers_DIV.appendChild(spanElement_twentyOne_Numbers); // append the span to the parent div
spanElement_twentyOne_Numbers = document.createElement("span"); // create a new span element
count_twentyOne = 0; // reset the count_twentyOne
}
});
// if there are any remaining numbers, append them to the final span
if (count_twentyOne > 0) {
twentyOne_Numbers_DIV.appendChild(spanElement_twentyOne_Numbers);
}
// GENERATE 2021, 5 MOST COMMON NUMBERS
// get a reference to the button element with ID "TwentyOneMostCommon"
const button_TwentyOneMostCommon = document.getElementById("TwentyOneMostCommon");
// get a reference to the div element with ID "twentyOne_GeneratedCommonBet"
const twentyOne_GeneratedCommonBet = document.getElementById("twentyOne_GeneratedCommonBet");
// add a click event listener to the button
button_TwentyOneMostCommon.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyOne_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
button_TwentyOneMostCommon.disabled = true;
button_TwentyOneMostCommon.textContent = 'disabled';
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyOne_NumbersArray)];
// sort the unique numbers by their frequency in descending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[b] - frequency[a]);
// get the 5 most common numbers
const mostCommonNumbers = sortedNumbers.slice(0, 5);
mostCommonNumbers.sort((a, b) => a - b);
// create a new div element to hold the most common numbers
const resultDiv = document.createElement("span");
resultDiv.textContent = `${mostCommonNumbers.join(", ")}`;
// append the result div to the parent div
twentyOne_GeneratedCommonBet.appendChild(resultDiv);
});
// GENERATING 5 UNIQUE/LEAST COMMON NUMBERS
// get a reference to the button element with ID "BTN_twentyOne_GeneratedUnlikelyBet"
const buttonElement_twentyOne_GeneratedUnlikelyBet = document.getElementById("BTN_twentyOne_GeneratedUnlikelyBet");
// get a reference to the div element with ID "twentyTwo_GeneratedUnlikelyBet"
const divElement_twentyOne_GeneratedUnlikelyBet = document.getElementById("twentyOne_GeneratedUnlikelyBet");
// add a click event listener to the button
buttonElement_twentyOne_GeneratedUnlikelyBet.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyNineteen_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyNineteen_NumbersArray)];
// sort the unique numbers by their frequency in ascending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[a] - frequency[b]);
// get the 5 least common numbers
const leastCommonNumbers = sortedNumbers.slice(0, 15);
// create a new div element to hold the least common numbers
const resultDiv = document.createElement("span");
// generate a random combination of the 5 least common numbers
const randomCombination = [];
while (randomCombination.length < 5) {
const randomIndex = Math.floor(Math.random() * leastCommonNumbers.length);
const randomNumber = leastCommonNumbers[randomIndex];
if (!randomCombination.includes(randomNumber)) {
randomCombination.push(randomNumber);
}
randomCombination.sort((a, b) => a - b);
}
// set the text content of the result div to the random combination of numbers
resultDiv.textContent = `${randomCombination.join(", ")}`;
// append the result div to the parent div
divElement_twentyOne_GeneratedUnlikelyBet.appendChild(resultDiv);
});
// ===============================================END 2021========================================================== //
// ===============================================START 2022========================================================== //
// get a reference to the div element with ID "twentyTwo_Numbers"
const twentyTwo_Numbers_DIV = document.getElementById("twentyTwo_Numbers");
// loop over the numbers in the array and append each one to the div element
let count_twentyTwo = 0; // initialize a count_twentyTwo variable
let spanElement_twentyTwo_Numbers = document.createElement("span"); // initialize a span element
twentyTwo_NumbersArray.forEach(number => {
const newDiv = document.createElement("div"); // create a new div element
newDiv.textContent = number; // set the text content of the div to the current number
spanElement_twentyTwo_Numbers.appendChild(newDiv); // append the div to the current span
count_twentyTwo++; // increment the count_twentyTwo
if (count_twentyTwo === 5) { // if we've reached 5 numbers
twentyTwo_Numbers_DIV.appendChild(spanElement_twentyTwo_Numbers); // append the span to the parent div
spanElement_twentyTwo_Numbers = document.createElement("span"); // create a new span element
count_twentyTwo = 0; // reset the count_twentyTwo
}
});
// if there are any remaining numbers, append them to the final span
if (count_twentyTwo > 0) {
twentyTwo_Numbers_DIV.appendChild(spanElement_twentyTwo_Numbers);
}
// GENERATE 2022, 5 MOST COMMON NUMBERS
// get a reference to the button element with ID "TwentyTwoMostCommon"
const button_TwentyTwoMostCommon = document.getElementById("TwentyTwoMostCommon");
// get a reference to the div element with ID "twentyTwo_GeneratedCommonBet"
const twentyTwo_GeneratedCommonBet = document.getElementById("twentyTwo_GeneratedCommonBet");
// add a click event listener to the button
button_TwentyTwoMostCommon.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyTwo_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
button_TwentyTwoMostCommon.disabled = true;
button_TwentyTwoMostCommon.textContent = 'disabled';
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyTwo_NumbersArray)];
// sort the unique numbers by their frequency in descending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[b] - frequency[a]);
// get the 5 most common numbers
const mostCommonNumbers = sortedNumbers.slice(0, 5);
mostCommonNumbers.sort((a, b) => a - b);
// create a new div element to hold the most common numbers
const resultDiv = document.createElement("span");
resultDiv.textContent = `${mostCommonNumbers.join(", ")}`;
// append the result div to the parent div
twentyTwo_GeneratedCommonBet.appendChild(resultDiv);
});
// GENERATING 5 UNIQUE/LEAST COMMON NUMBERS
// get a reference to the button element with ID "BTN_twentyTwo_GeneratedUnlikelyBet"
const buttonElement_twentyTwo_GeneratedUnlikelyBet = document.getElementById("BTN_twentyTwo_GeneratedUnlikelyBet");
// get a reference to the div element with ID "twentyTwo_GeneratedUnlikelyBet"
const divElement_twentyTwo_GeneratedUnlikelyBet = document.getElementById("twentyTwo_GeneratedUnlikelyBet");
// add a click event listener to the button
buttonElement_twentyTwo_GeneratedUnlikelyBet.addEventListener("click", () => {
// create an object to store the frequency of each number
const frequency = {};
twentyNineteen_NumbersArray.forEach(number => {
frequency[number] = frequency[number] ? frequency[number] + 1 : 1;
});
// create an array of the unique numbers in the original array
const uniqueNumbers = [...new Set(twentyNineteen_NumbersArray)];
// sort the unique numbers by their frequency in ascending order
const sortedNumbers = uniqueNumbers.sort((a, b) => frequency[a] - frequency[b]);
// get the 5 least common numbers
const leastCommonNumbers = sortedNumbers.slice(0, 15);
// create a new div element to hold the least common numbers
const resultDiv = document.createElement("span");
// generate a random combination of the 5 least common numbers
const randomCombination = [];
while (randomCombination.length < 5) {
const randomIndex = Math.floor(Math.random() * leastCommonNumbers.length);
const randomNumber = leastCommonNumbers[randomIndex];
if (!randomCombination.includes(randomNumber)) {
randomCombination.push(randomNumber);
}
randomCombination.sort((a, b) => a - b);
}
// set the text content of the result div to the random combination of numbers
resultDiv.textContent = `${randomCombination.join(", ")}`;
// append the result div to the parent div
divElement_twentyTwo_GeneratedUnlikelyBet.appendChild(resultDiv);
});
// ===============================================END 2022========================================================== //