I fully developed this responsive theme from scratch using HTML 5, CSS 3, Vanilla JavaScript, and jQuery. The purpose was to demonstrate some of my skills within mentioned languages, markup language, library and pre-processors.
Practice
The theme is a multipurpose theme however when I developed such, I specifically targeted a finance company hence the name “AS Finance”.
Features
Using the above-mentioned programming languages and libraries I first laid a full layout along with a plan before I started. Using Adobe XD, I have drawn a quick layout of it. Afterwards, I decided to use the following for development:
HTML 5 – hand-coded the entire layout
CSS 3 – The beauty of using CSS 3 what can I say?
What is Sass?
- Sass stands for Syntactically Awesome Stylesheet
- Sass is an extension to CSS
- Sass is a CSS pre-processor
- Sass is completely compatible with all versions of CSS
- Sass reduces repetition of CSS and therefore saves time
- Sass was designed by Hampton Catlin and developed by Natalie Weizenbaum in 2006
- Sass is free to download and use
I used to full style the entire page where I made great use of both the CSS Grid system and FlexBox. Although I don’t think comparing the two should be an argument because they both have their own unique features depending on what you need to achieve but however, iI simply prefer to use them depending on what I think will achieve the task faster and better.
For example, I achieved the following end result using:
CSS Grid System:

Flexbox:
Then I also created single reusable cards using the Flexbox on which I could use on different sections of the site but however, that is not to say that the CSS grid wouldn’t achieve the same result (again my preference).

jQuery:
jQuery was used within different parts of the page such as the main slider, and testimonials all using Owl carousel.
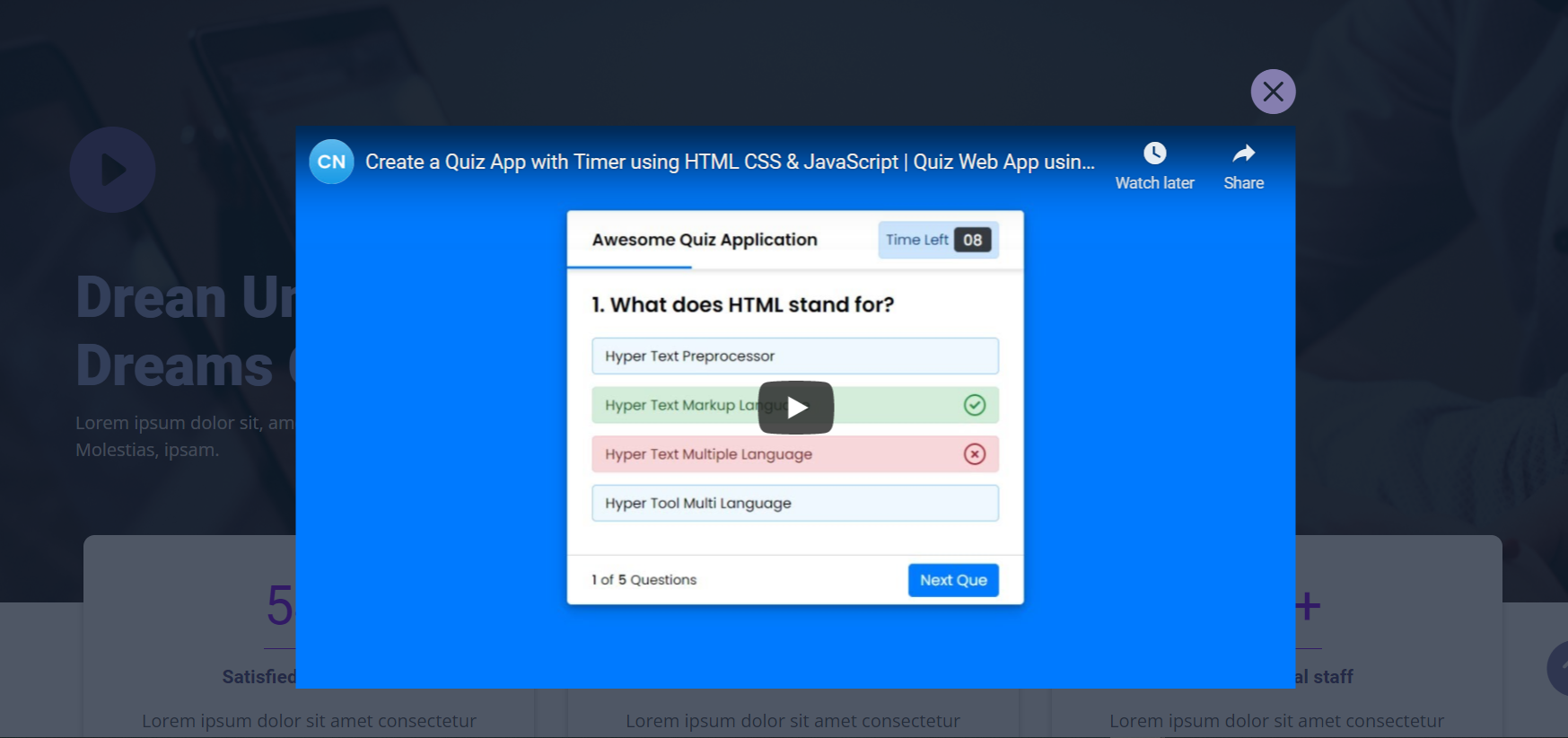
However, in the below section, I included a play button on which when a user clicks it should popup a video ready to play. However, while opened, they are also presented with an “X” to close it or they can just press anywhere within the viewport.
Here is the code that achieved the below functionality:
// Open/close the homepage video
$('#playBtn').click(function() {
$('#playVideo').show().click(function() {
$(this).fadeOut(550);
});
});
$('#close').click(function() {
$('#playVideo').fadeOut(550);
});

Another section using jQuery is the below section where when a user clicks “Contact us” it open/close a form while displaying different text for the title.


Here is the code that achieved the above functionality:
// Contact (to open/close form)
$('#contactBtn').click(function() {
$('#contactForm').toggle(1000);
$(this).text($(this).html() == 'Close' ? 'Contact us' : 'Close');
$('#formClosedText').toggle(500);
$('#formOpenedText').toggle(750);
});JavaScript:
It was used for two main functionalities scroll to top, and the form.
The code for scroll to top:
// Scroll to top
var goToTop = $('.goToTop');
// logic
goToTop.on('click', () => {
$('html, body').animate({
scrollTop: $('html, body').offset().top,
});
});The code for the form. It loops through different stages (Account, Personal, Image, and Finish)
// Form - home page
var current_fs, next_fs, previous_fs; //fieldsets
var opacity;
var current = 1;
var steps = $("fieldset").length;
setProgressBar(current);
$(".next").click(function() {
current_fs = $(this).parent();
next_fs = $(this).parent().next();
//Add Class Active
$("#progressbar li").eq($("fieldset").index(next_fs)).addClass("active");
//show the next fieldset
next_fs.show();
//hide the current fieldset with style
current_fs.animate({
opacity: 0
}, {
step: function(now) {
// for making fielset appear animation
opacity = 1 - now;
current_fs.css({
'display': 'none',
'position': 'relative'
});
next_fs.css({
'opacity': opacity
});
},
duration: 500
});
setProgressBar(++current);
});
$(".previous").click(function() {
current_fs = $(this).parent();
previous_fs = $(this).parent().prev();
//Remove class active
$("#progressbar li").eq($("fieldset").index(current_fs)).removeClass("active");
//show the previous fieldset
previous_fs.show();
//hide the current fieldset with style
current_fs.animate({
opacity: 0
}, {
step: function(now) {
// for making fielset appear animation
opacity = 1 - now;
current_fs.css({
'display': 'none',
'position': 'relative'
});
previous_fs.css({
'opacity': opacity
});
},
duration: 500
});
setProgressBar(--current);
});
function setProgressBar(curStep) {
var percent = parseFloat(100 / steps) * curStep;
percent = percent.toFixed();
$(".progress-bar")
.css("width", percent + "%")
}
$(".submit").click(function() {
return false;
})