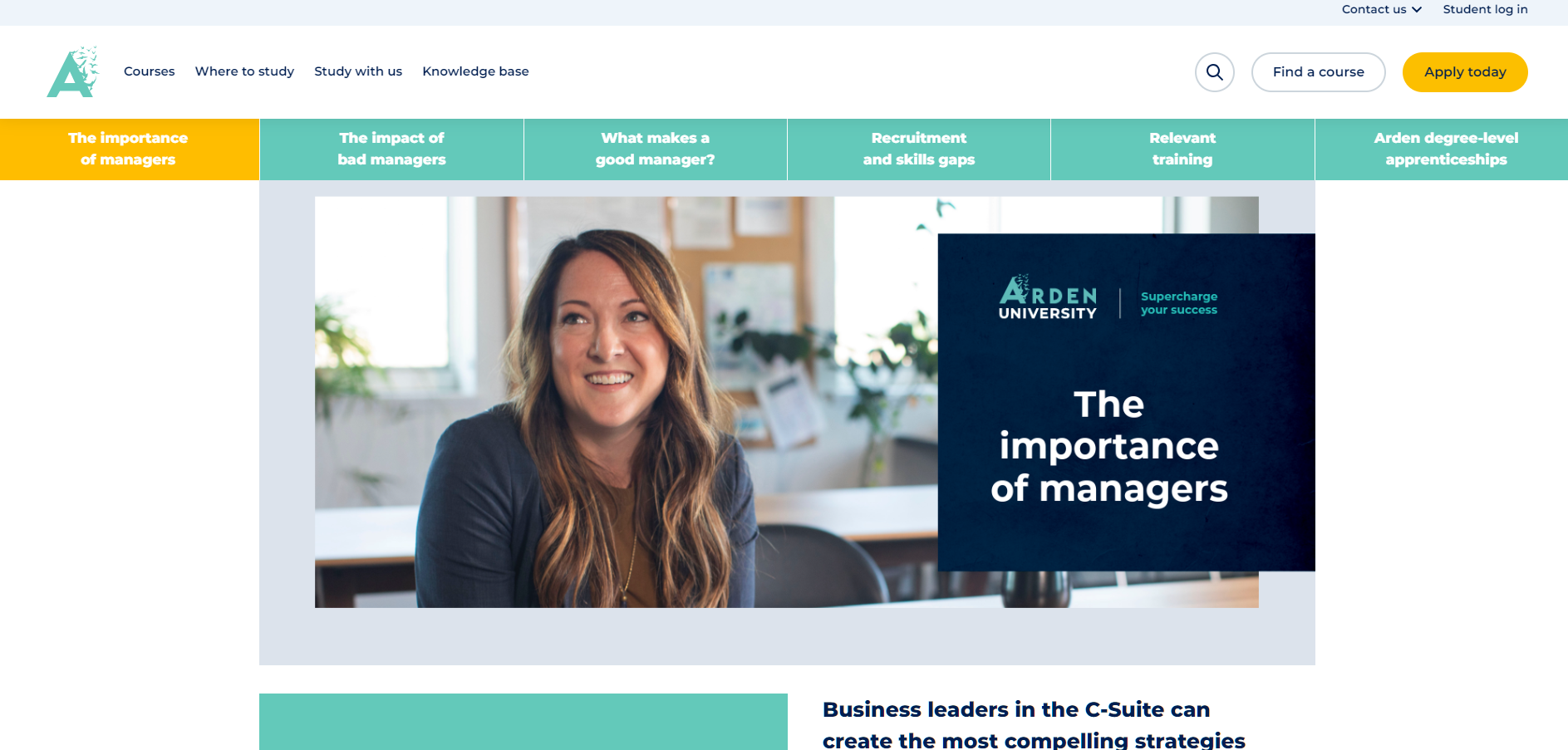
A landing page fully hand coded using the site’s pre existing code with the aim to present the user content in a organised and almost separeted sections.
While working at ReallyB2B
The brief:
Arden University asked us to develop a digital e-book with 5 headings and present each in separate sections so that it is easier for the user to navigate between the sections. However, the user should be able to jump from the current section to the section of their choice and the navigation should highlight accordingly to the current section to give the reader a better sense of reading/navigation.
Challenges:
The main issue was that we were not allowed to access the site’s backend. All they could provide was that the site currently runs on Drupal CMS.
Approaches and considerations:
To get the development going as accurately as possible I had to download Arden’s site in HTML format and then work within the body of the site as this was where the new content would be sitting. However, I was also aware that once deployed there could be issues with classes and IDs if those are not unique.
The result and deployment:
The result was what I was hoping for, very smooth and no issues during the deployment.
Built with:
- HTML 5
- CSS
- JavaScript